Overview
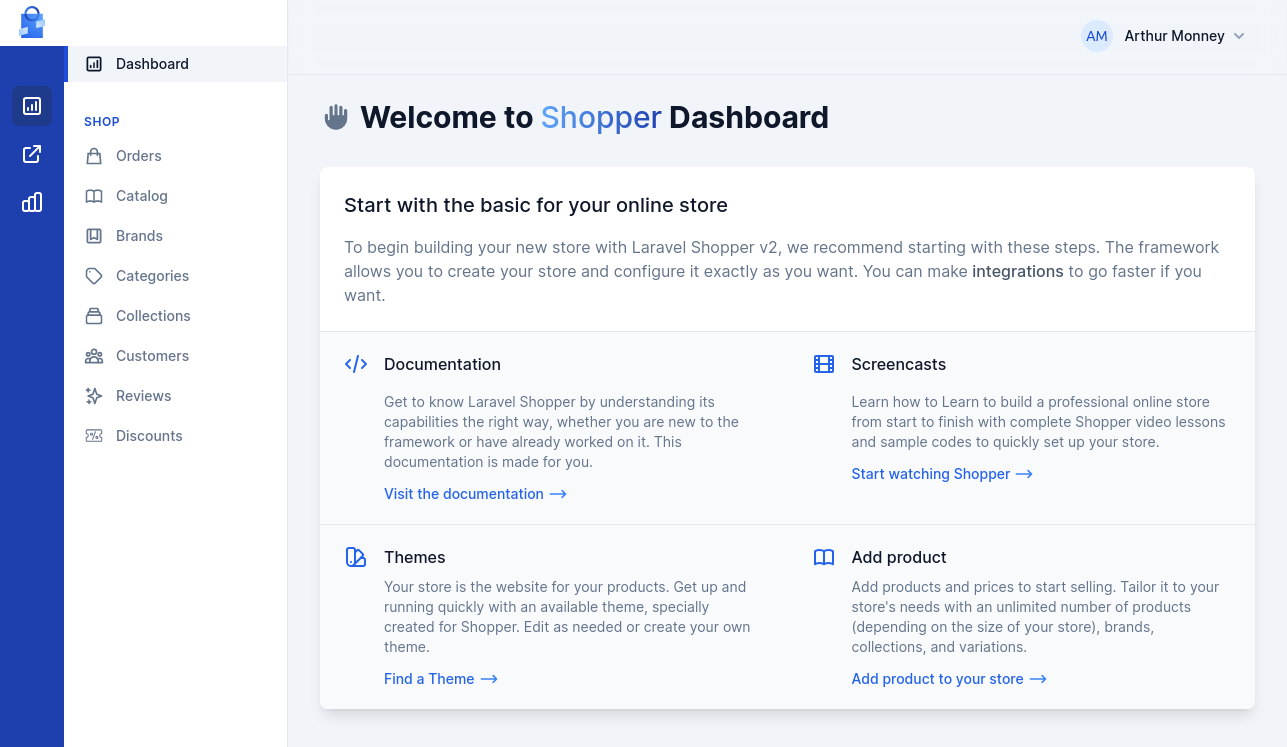
When you log into the control panel, you will be taken to the dashboard — a customizable screen dispatch with a Livewire component!
Laravel Shopper is a free open-source e-commerce application based on the TALL Stack and aims to build an e-commerce administration using only Livewire components.
The navigation at the left contains the available panels for everyday use:

Clicking on each icon will open the panel or shows a list of available panels.
Components
The component that displays the dashboard is quite simple, so you can easily replace it to put your own.
The component used is Shopper\Http\Livewire\Pages\Dashboard and can also be found in the components file config/shopper/components.php.
namespace Shopper\Http\Livewire\Pages; use Livewire\Component; class Dashboard extends Component{ public function render() { return view('shopper::livewire.pages.dashboard') ->layout('shopper::components.layouts.app', [ 'title' => __('shopper::layout.sidebar.dashboard'), ]); }}Layout
Shopper comes with a Tailwind CSS based design and you can extend the default layout for your components.
<x-shopper::container> {{-- Your content here --}}</x-shopper::container>All pages that will be on the administration must have this content and extend the default layout of Shopper