Brands
Most e-commerce sites sell products from several manufacturers. And each supplier can be represented by a brand.
Unless you make your own products, you'll be registering your product's brands in Shopper.
If you sell your own products, you must at least create your company as a brand: this helps your customer find what they are looking for, and this can bring some valuable search engine points.
Overview
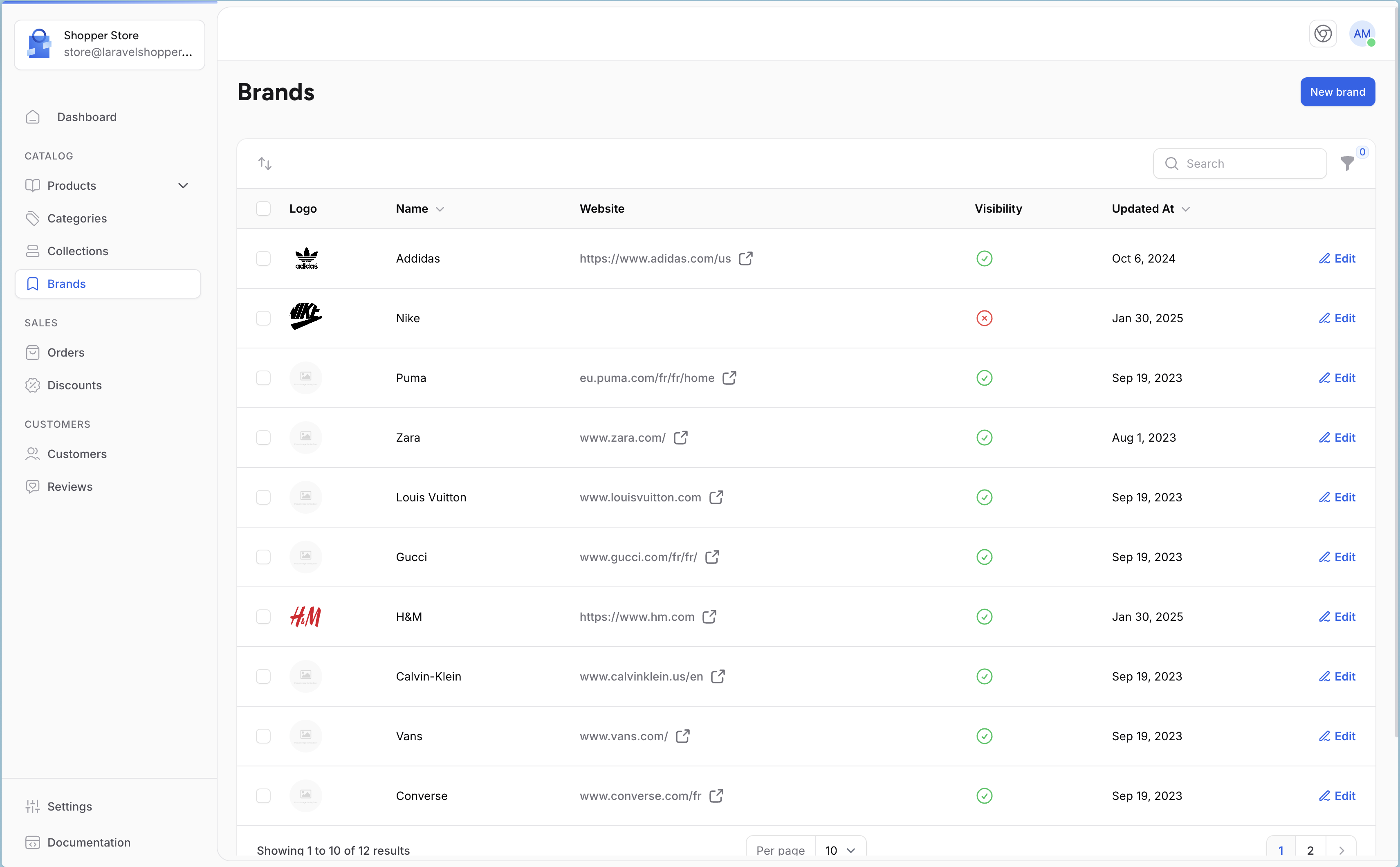
The management of brands is exactly the same as the one done in most of the e-commerce website creation tools: only the name can change. It is mainly used to facilitate the navigation of customers in your catalog, as it is increasingly common to search for a specific brand.

New brands are automatically activated and available for your online store, even if they do not contain any products yet. You must deactivate them so that they do not appear online.
Model
The model used is Shopper\Core\Models\Brand.
| Name | Type | Required | Notes |
|---|---|---|---|
id |
autoinc | auto | |
name |
string | yes | |
slug |
string | no | Unique, default value is auto generated using brand name |
website |
string | no | Nullable |
description |
longText | no | Nullable |
position |
string | no | Default 0 |
is_enabled |
boolean | no | Default false |
seo_title |
string | no | Nullable, for seo title max length is 60 |
seo_description |
string | no | Nullable, for seo description max length is 160 |
config/shopper/models.php.
-
Create your own Model
php artisan make:model Brandphp artisan make:model BrandOnce the
app/Models/Brand.phpmodel is created in your app folder, you need to extend from theShopper\Core\Models\BrandModel. -
Extend our Brand model from the Brand Shopper Model
namespace App\Models;use Shopper\Core\Models\Brand as Model;class Brand extends Model{}namespace App\Models;use Shopper\Core\Models\Brand as Model;class Brand extends Model{} -
Update
brandkey for the model on themodels.phpconfig file to use our new model-'brand' => Models\Brand::class,+'brand' => \App\Models\Brand::class,-'brand' => Models\Brand::class,+'brand' => \App\Models\Brand::class,
Components
By default, brands Livewire components are not published. To customize components, you must publish them.
This command will publish all Livewire components used for brand management (from pages to form components).
Once you've published the component, you can find it in the brand.php locate in the config/shopper/components folder.
Manage Brands
The brands are accessible via the Brands Menu on the left sidebar. You can update the livewire page component in the configuration file to use your own.
To create a Livewire page for Shopper you need to run the following command
This page will extend shopper's default layout, and you can render the view you want.
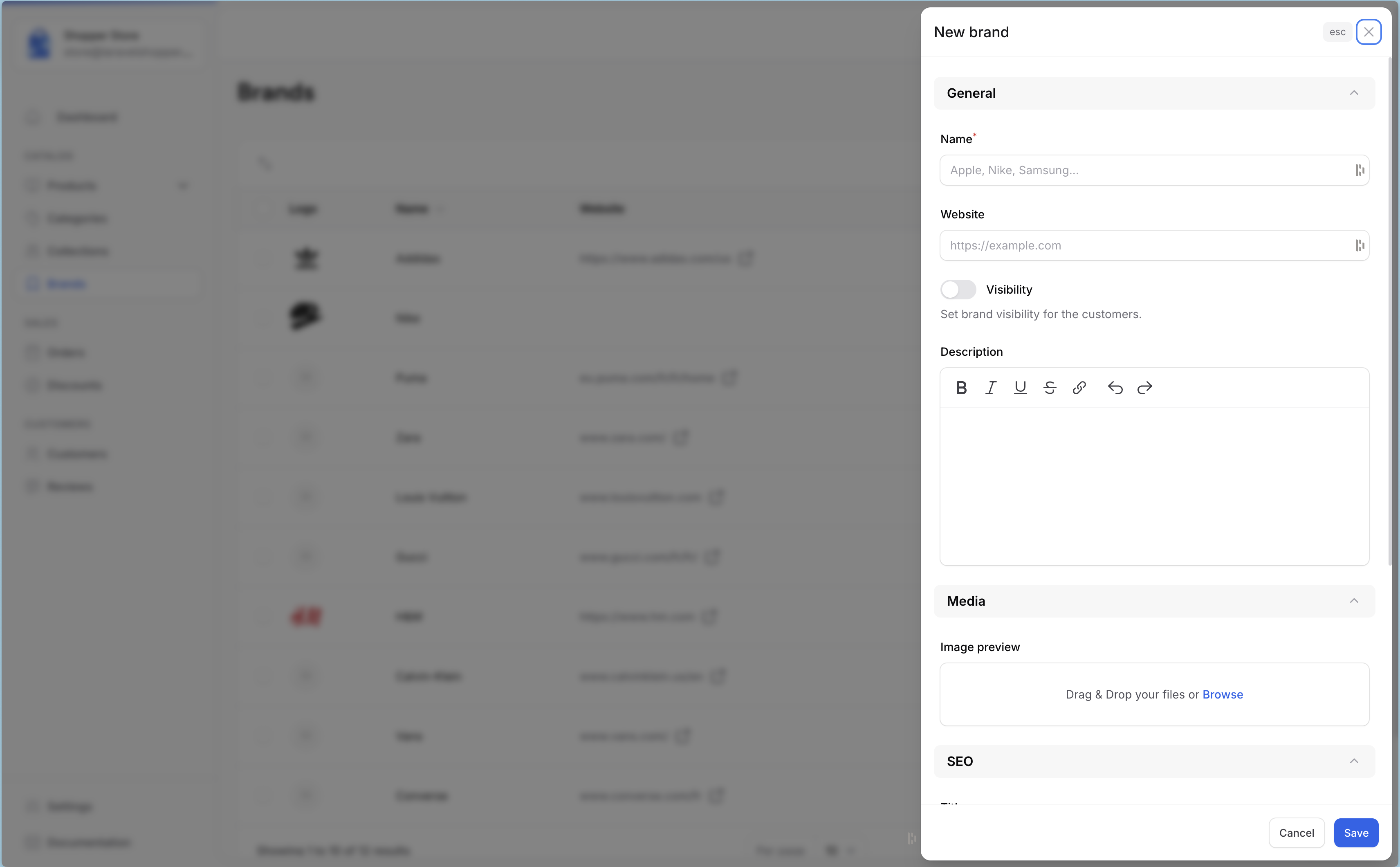
Create brand
Click on the "Create" button on the brands page, which will display the form.

Save your changes in order to be taken back to the brand's list. Required fields are marked with an asterisk (*)
If you use another interface (e.g. API) to save your brands, you can save directly using your Model
Retrieve Data
Once you have your brands you want to display them in your store, you can retrieve them this way in your controller
- Create your brand composer undo a custom folder
app/View/Composers
- Then you have to add it in your AppServiceProvider
And in your front-end you can browse your brands to have a display like this

Disabled Brand
Sometimes in your store, you won't have a brand name for your products (it's rare but possible), especially if you make them yourself. In this case, you can hide brands on the sidebar and disabled all brand-related functionalities in your store.
To disable brands-related functionalities, open the features.php configuration file in the config/shopper folder and set the brand key to disable.