Categories
Categories are the primary way to group products with similar features. You can also add subcategories if desired.
For example, if you sell clothing, you might have “t-shirts”, “hoodies” and “pants” as categories.
Overview
Shopper gives you a possibility to categorize your products in a very flexible way, which is one of the most vital functionalities of the modern e-commerce systems. The categories system in Shopper use the Laravel Adjacency List package to create categories trees like this
Category | |\__ Women | \_ T-Shirts | \_ Shirts | \_ Dresses | \_ Shoes | |\__ Men | \_ Accessories | |--> Bags | |--> Jeans | |--> Sunglasses | \_ Jeans | \_ T-shirts | \_ Shoes |
Model
The model used is Shopper\Core\Models\Category.
| Name | Type | Required | Notes |
|---|---|---|---|
id |
autoinc | auto | |
name |
string | yes | |
slug |
string | yes | Unique, default value is generated using category name |
description |
longText | no | Nullable |
position |
string | no | Default 0 |
is_enabled |
boolean | no | Default false |
seo_title |
string | no | Nullable, for seo title max length is 60 |
seo_description |
string | no | Nullable, for seo description max length is 160 |
parent_id |
bigint | no |
config/shopper/models.php.Let's keep in mind the modification that was made in the previous section regarding Brands.
-
Create your own model that you have to use
php artisan make:model Categoryphp artisan make:model CategoryOnce the
app/Models/Category.phpmodel is created in our app folder, we will make it extend from theShopper\Core\Models\Categorymodel available in Shopper. -
Extend our Category model from the Category Shopper Model
namespace App\Models;use Shopper\Core\Models\Category as Model;class Category extends Model{}namespace App\Models;use Shopper\Core\Models\Category as Model;class Category extends Model{} -
Update
categorykey for the model on theshopper/models.phpconfig file to use our new model-'category' => Models\Category::class,+'category' => \App\Models\Category::class,-'category' => Models\Category::class,+'category' => \App\Models\Category::class,
Components
By default, categories Livewire components are not published. To customize components, you must publish them.
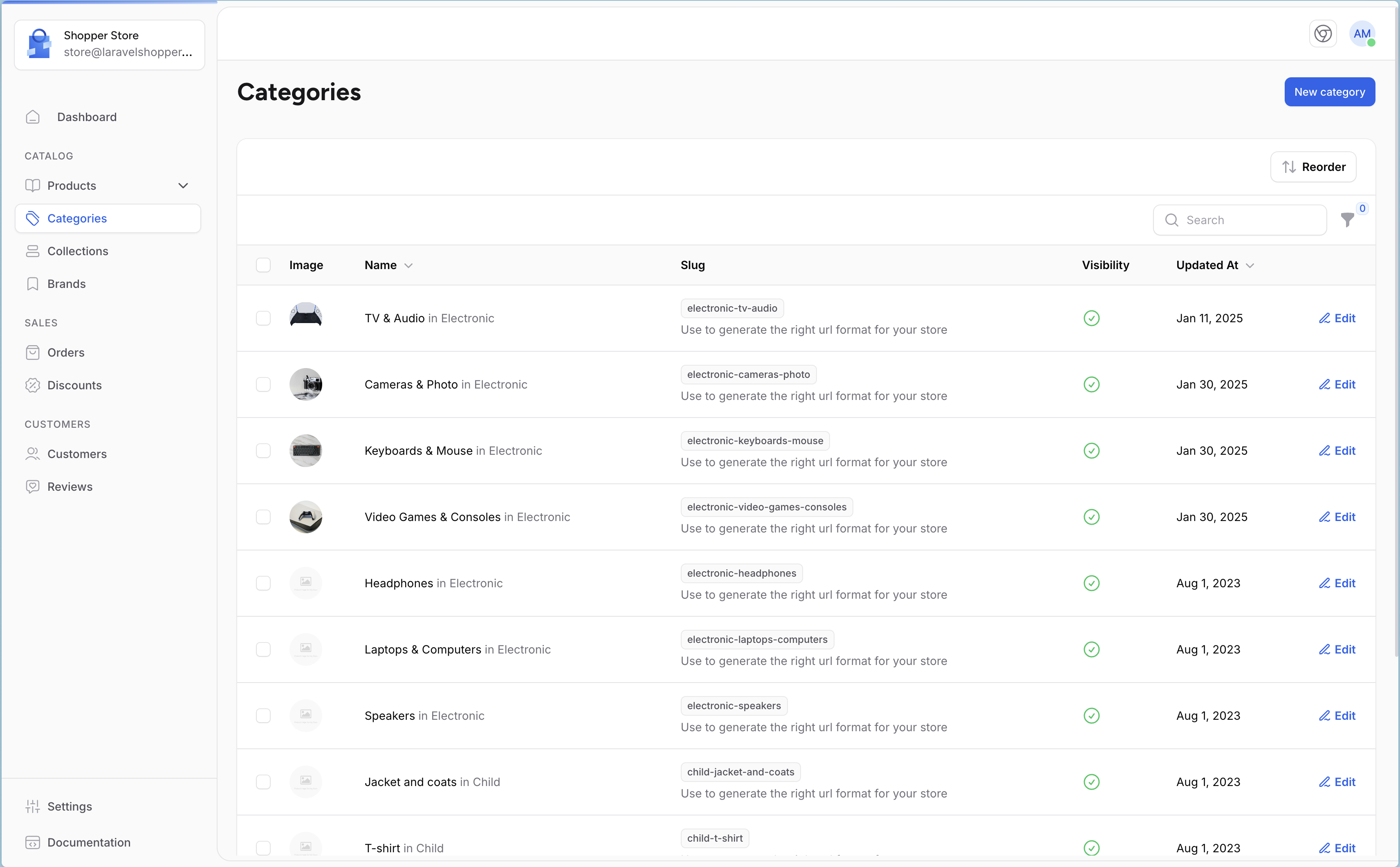
Manage Categories
Categories are determinant of how people will navigate on your site and search for your products. You should focus on your category tree and how categories are organized even before you start creating product sheets.
The categories are accessible via the Categories Menu on the left sidebar. The display page is rendered by the Livewire
component Shopper\Livewire\Pages\Category\Index.
You can modify them in the component configuration file to use your own.
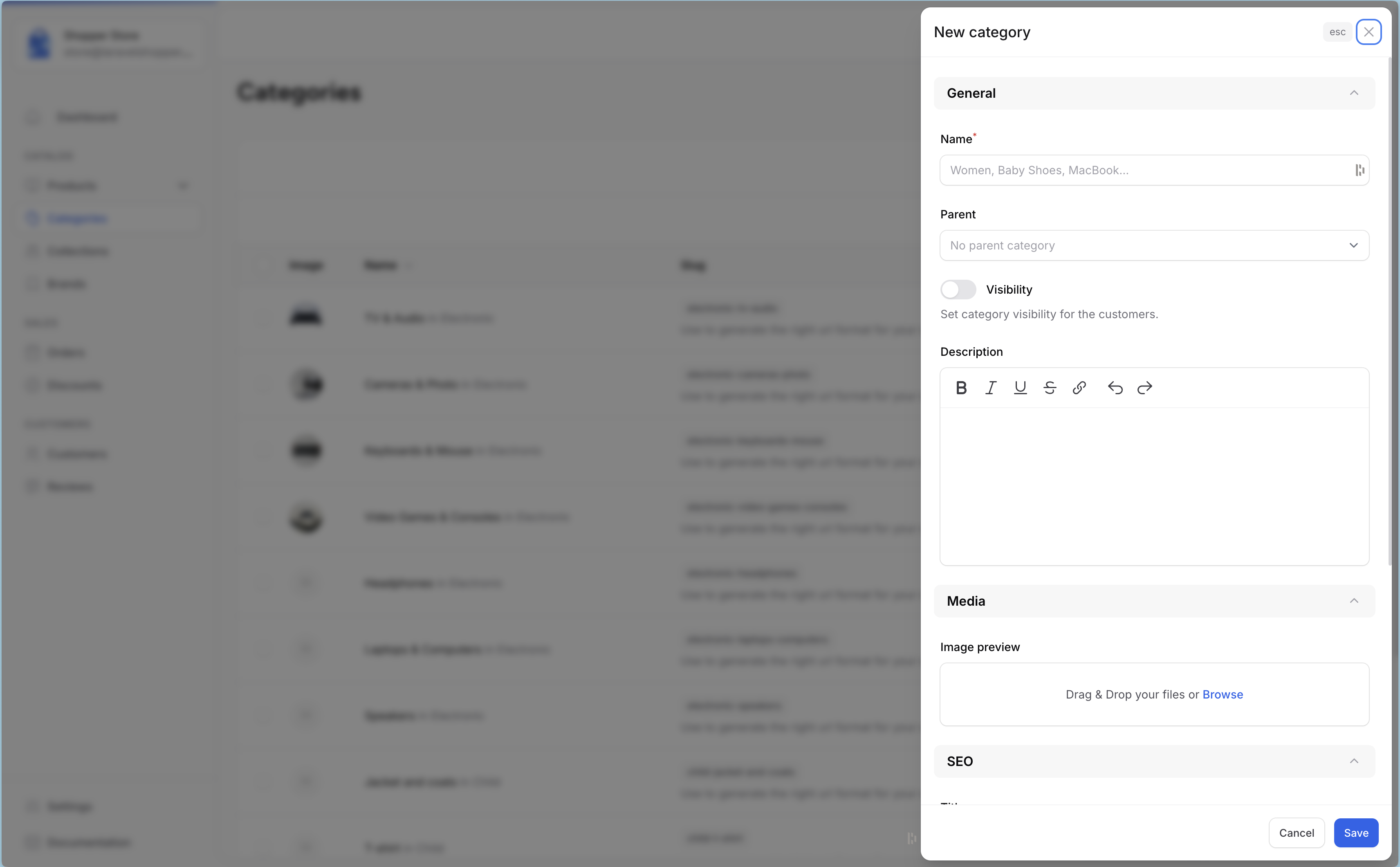
Create category
Click on the "Create" button on the categories page, and the form display.

Save your changes in order to be taken back to the categories list. Required fields are marked with an asterisk (*) The SEO section allows you to define how your category information should be displayed in search engines. Once you have finished configuring your category, save it, and you are ready to fill it with products.
If you use another interface (e.g. API) to save your categories, you can save directly using your Model
The slug cannot be null, you have to fill in the value of the category name and according to that the slug will be generated. In case a slug already exists, the slug will be automatically extended to prevent duplicates:
And if the category has a parent, the child's slug will be generated with the parent's directly This generation is done when adding a category in Shopper. But you can change this behavior by extending the category create Shopper\Framework\Http\Livewire\Categories\Create Livewire component or by creating a new one.
Create Category with parent
Retrieve Data
With Shopper, you are the master of your front-end. After extending the model you can make all the necessary queries to retrieve your data.
We just recommend that you always use the enabled scope to ensure that only active categories are visible
To find a category with his children or parent, etc. The following functions are available.
ancestors(): The model's recursive parents.ancestorsAndSelf(): The model's recursive parents and itself.bloodline(): The model's ancestors, descendants and itself.children(): The model's direct children.childrenAndSelf(): The model's direct children and itself.descendants(): The model's recursive children.descendantsAndSelf(): The model's recursive children and itself.parent(): The model's direct parent.parentAndSelf(): The model's direct parent and itself.rootAncestor(): The model's topmost parent.siblings(): The parent's other children.siblingsAndSelf(): All the parent's children.
The complete documentation is available in the readme of Laravel Adjacency List
Disabled Category
It may be that your store sells only one type of product, and that you don't need to categorize them (maybe it's just keyboards). If you don't want to use the functionalities attached to categories and simplify your administration interface, you can simply deactivate the categories feature.
This will hide categories on the sidebar and disabled all categories-related functionalities in your store.
To disable categories-related functionalities, open the features.php configuration file in the config/shopper folder and set the category key to disable.